Jquery ajax và một số ví dụ cơ bản
Tìm hiểu Jquery ajax và một số ví dụ cơ bản để các bạn hiểu rõ hơn về nó. Cách sử dụng như thế nào
Ở bài trước mình đã nói qua một số khái niệm rồi và ở bài này mình sẽ demo qua một ví dụ về ajax và các thành phần của nó.
Thư viện
Có 2 cách để add thư viện jquery vào project của mình
- Bạn có thể sử dụng cdn: Các bạn truy cập vào website https://cdnjs.com/libraries/jquery/ và chọn cho mình 1 phiên bản phù hợp nhé
- Download jquery về và gọi vào như các bạn gọi các file css hoạc js thông thường
Ví dụ sử dụng ajax load nội dung.
Cấu trúc thư mục example như sau

Cấu trúc example
Mình có một thư mục là ajax và 2 file html là content và index.html
Nội dung của file index.html như sau
Và nội dung file content.html là

Nội dung file content.html
Mình sẽ mô tả qua một chút về ví dụ này.
- Đầu tiên khi chạy project thì dữ liệu file content.html chưa được load ra
- Sau khi click vào btn có nội dung là "Click để load file" thì nội dung file content.html sẽ được load ra và append vào 1 thẻ div được bao quanh nó và có id="result".
Demo ví dụ
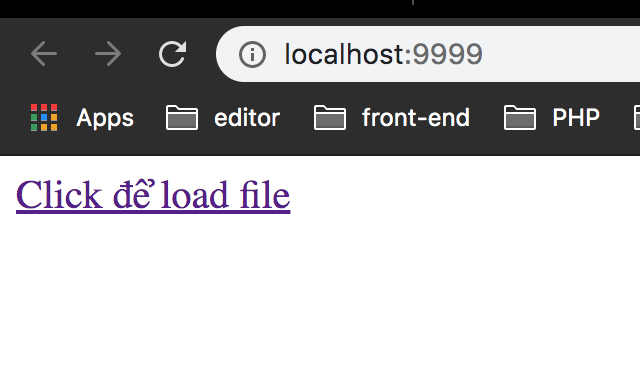
Khi chưa click vào "click để load file" thì nội dung sẽ là

Hình ảnh trước khi click thực hiện ajax
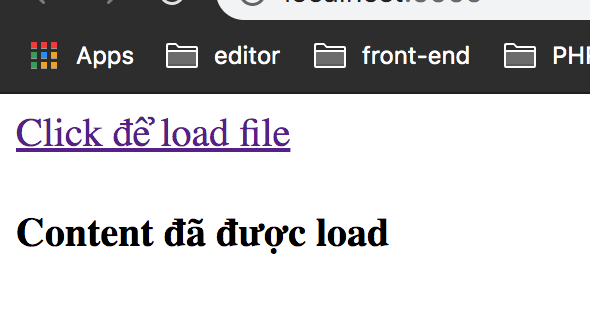
Và sau khi click vào để load nội dung bằng ajax thì nội dung sẽ được load như sau

Hình ảnh sau khi load nội dung bằng ajax
Các thuộc tính được sử dụng trong ví dụ trên
Trong ví dụ trên thì mình đã sử dụng một vài thuộc tính cơ bản sau
- url : là đường dẫn mà mình muốn ajax call tới để xử lý hoạc lấy nội dung. Ở trong bài này thì url của mình chính là file content.html
- type : Là phương thức được sử dụng. Ở trong bài này mình sử dụng phương thức GET
và còn nhiều thuộc tính khác nữa ở bài tiếp theo mình sẽ liệt kê và nêu ra cách dùng cũng như công dụng của nó .
Tổng kết
Hi vọng qua bài này các bạn sẽ hiểu được nôm na cách dùng và sử dụng ajax như thế nào.

![[Seri] - Website đồng hồ - Sản phẩm hót trang chủ](https://previewcode.net/uploads/2020/02/01/2020-02-01__laravel-framework-2019-complete-professional-project-course.jpg)
Để lại comment của bạn nếu gặp khó khăn