Phương thức GET trong Jquery
Ở các bài trước mình đã nói sơ qua về khái niệm, demo và một số ứng dụng của nó. Bài viết này mình sẽ hướng dẫn các bạn sử dụng method trong Ajax.
Phương thức GET mình hay sử dụng ở ngoài frontend, ví dụ như load dữ liệu ở sidebar trong các seri các bài học, hay load các nội dung không cần thiết thì mình sẽ cho nó load sau bằng ajax theo phương thức GET để load nội dung.
jQuery cung cấp chúng ta hai cách sử dụng Ajax với phương thức GET đó là $.ajax và $.get. Ở bài này mình chỉ demo phần $.ajax thôi nhé còn $.get các bạn có thể tìm hiểu thêm
Quay lại ở ví dụ trước mình đã demo phần load dữ liệu bằng ajax
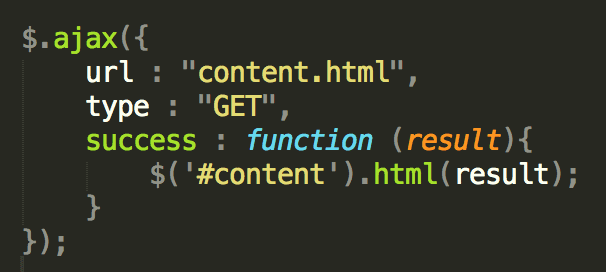
Cú cáp

Hình ảnh method Get Ajax
Ở ví dụ trên mình có thực hiện một tính năng load dữ liệu từ file content.html và append nội dung vào một thẻ div có id là content
Tiếp tục ở ví dụ này mình sẽ sử dụng phương thức GET có tham số để xem cách truyền tham số như thế nào nhé.
Quay lại ví dụ hôm trước về bài mở đầu trong loạt bài tìm hiểu ajax bạn có thể xem lại ví dụ tại đây mình sẽ sử dụng tiếp ví dụ đó và có chèn thêm tham số như sau. ( Các bạn chú ý ở ví dụ đó thì mình có để file dạng .html các bạn đổi sang .php giúp mình nhé.
Nội dung file index.php sẽ là
Tiếp theo nội dung file content.php như sau
Mình mô tả qua một chút về bài toán này
- Đầu tiên mình sẽ truyền 1 tham số là age với giá tị là 26 gủi dữ liệu theo phương thức GET sang file content.php.
- Ở bên file content.php sẽ kiểm tra dữ liệu theo phương thức tương ứng ( Ở đây mình đang dùng GET) để lấy dữ liệu
- Khi đã lấy dữ liệu thì mình sẽ trả về dữ liệu vừa lấy và hiển thị dữ liệu đó vào thẻ div chứa id là content
Cách sử dụng
- Mình hay sử dụng phương thức GET để lấy dữ liệu
- ...
Hi vọng qua bài này các bạn sẽ hiểu thêm một phần nào đó về việc sử dụng ajax. Nếu có gì không hiểu hay thắc mắc các bạn hãy comment ở phía dưới để mình cùng mọi người thảo luận nhé.

![[Seri] - Website đồng hồ - Sản phẩm hót trang chủ](https://previewcode.net/uploads/2020/02/01/2020-02-01__laravel-framework-2019-complete-professional-project-course.jpg)
Để lại comment của bạn nếu gặp khó khăn